色を数値と記号で表す重要性
前回のテーマでは、色には色相、明度、彩度の3つの要素があると解説しました。
この3つの要素を使って色を表そうとすると、
「色相は赤で、明度は高く彩度は低い色」のようになり、なんとなくの色は想像できるかと思います。
しかし、これでもまだ人によって想像する色は異なり、正確に色を伝えきれません。
そこで、それらの3つの要素それぞれに、数値や記号を使うことで色をより明確に表すことができます。
このように、数値や記号を使って色を表す色彩体系のことを表色系(ひょうしょくけい)と言います。

表色系にもいろいろな種類があるよ!
色彩検定3級ではその内の「PCCS」を学習するけど、色彩検定2級や1級では「マンセル表色系」や「オストワルト表色系」などたくさん出てくるんだ!
いろんな人や機関が色を表すための色彩体系を作りあげたから、表色系もその数だけ存在しているんだ。
一般的に、物の色を表すときに使われているものはカラーオーダーシステムと呼ばれており、色票(しきひょう)と言われる色のついた紙で色を表すことができます。

PCCS(日本色研配色体系)の基本を理解しよう
PCCSの成り立ち
PCCSとは、Practical Color Co-ordinate System(プラクティカル.カラー.コーディネート.システム)の略で、一般財団法人日本色彩研究所によって開発された色彩体系(表色系)のことです。
PCCSでは色相をHue(ヒュー)、明度と彩度をまとめてTone(トーン)と呼んでおり、この2つの属性で色を表します。
これをヒュートーンシステムといい、このシステムにより、色のイメージを捉えやすくなり配色を考える際に役立っています。

「明るめのトーンにすることで…」や「ワントーン落として…」のような、日常でも「トーン」という言葉はよく耳にするんじゃないかな。
聞き慣れた言葉だと覚えやすいよね!
PCCSにおける色相の概念
PCCSでの色相(Hue)は、24色相で構成されています。
数ある色の中でなぜ「24」個の色相になったのかを解説していきます。
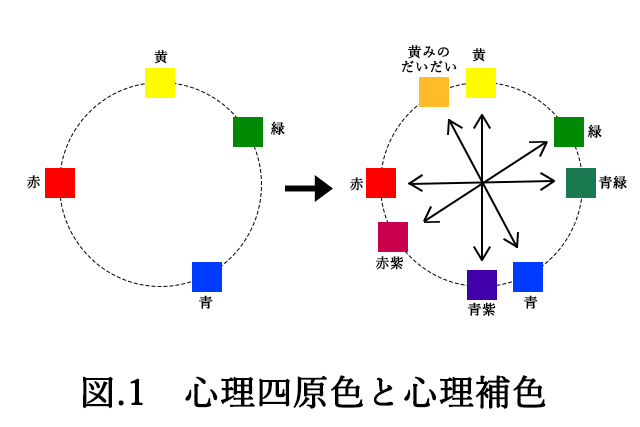
まず初めに心理四原色(しんりよんげんしょく)と言われる、赤・黄・緑・青の色相を色相環上に配置します。(図.1)
そしてその色相環上の4色相の反対方向(対照的になる位置)にそれぞれの心理補色(しんりほしょく)に近い色相、青緑・青紫・赤紫・黄みのだいだいを配置し計8色相とします。(図.1)

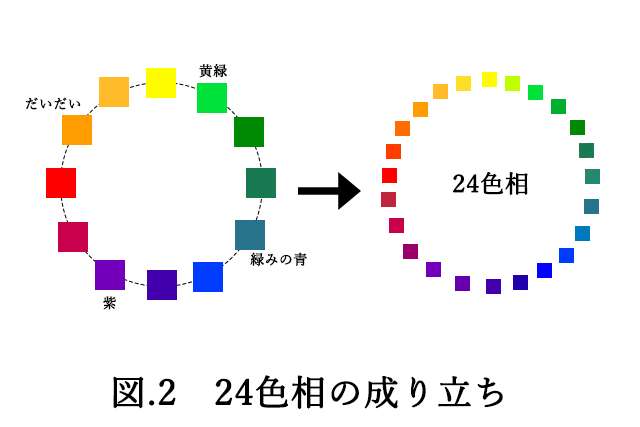
そしてこの8色相の間に、色相の変化が見られるように4色相を配置し12色相にします。(図.2)
最後にこの12色相の間にそれぞれ中間となる色を配置して計24色相が決められています。(図.2)

心理補色とは、ある色を見続け、その色を取り去った時に見える残像の色のことです。
この残像は補色残像(ほしょくざんぞう)と呼ばれています。

補色残像を体験してみよう!
下の図の左の黒い点を30秒見つめて、右の黒い点に目を移してみて。
青緑色の星形の補色残像が見えるよ!

PCCSで色を表す方法を学ぼう
PCCSの24色相は色相名と色相記号で表すことができます。
色相名の基本
色相名は日本語の色相名と英語の色相名の2種類があります。
色相名は「赤」「青」「緑」のような色の名前だけで表すものと、「紫みの赤」「緑みの青」のような色の前に色みの修飾語をつけて表すものがあります。
英語の色相名も同様で赤なら「red」、青なら「blue」、紫みの赤なら「purplish red」 、緑みの青なら「greenish blue」となります。
※「~みの」は「~ish」と英語では表します。
色相記号の基本
24色相にはそれぞれ1~24の色相番号がつけられており、色相環上で「紫みの赤」が”1″となりそこから時計回りの順に番号がついています。
色を色相記号で表す場合は、色相番号の後に色相の略記号をつけて表します。
例で「赤」と「紫みの赤」を色相記号で表してみましょう。
「赤(red)」の場合
2:R
「紫みの赤(purplish red)」の場合
1:pR
コロン(:)の左側は色相番号で、コロンの右側は色相の略記号になります。
また、色相の略記号は大文字で表し、色みの修飾語は小文字で表します。

図.3にPCCSの24色相の色相記号と色相名をまとめているよ。
大変だけどしっかり覚えておいてね!
色相番号だけで何色なのか答えられるようにしよう!

PCCSでの明度の考え方(明るさの度合い)
PCCSでは明度は、Lightness(ライトネス)と言います。
PCCSでの明度は数値を用いて明るさの度合いを表しており、最も明るい白を9.5、最も暗い黒を1.5としています。
そしてその白と黒の間にグラデーションになるように灰を縦に配置した明度スケール(グレイスケール)がPCCSでは明度の基準になります。
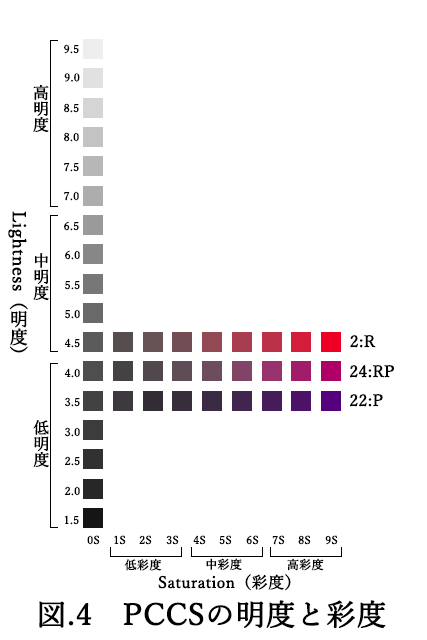
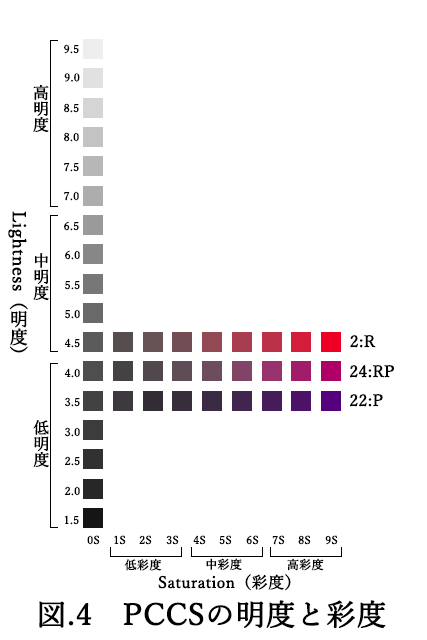
灰の数値は0.5きざみになっており9.0~2.0の15色になります。(図.4)
また9.5~7.0は高明度、6.5~4.5は中明度、4.0~1.5は低明度に分けられます。

PCCSでの彩度の考え方(あざやかさの度合い)
PCCSでは彩度は、Saturation(サチュレーション)と言います。
これも明度と同じで彩度の度合いを数値で表しており、1s~9sの9段階に分けられます。(図.4)
そして各色相の最も彩度が高く鮮やかな色を9sとしており、これが純色となります。
また、9s~7sは高彩度、6s~4sは中彩度、3s~1sは低彩度に分けられます。


明度は9.0や8.5のように数値のみで表すのに対して、彩度は1sや2sのように数値の後ろに小文字のsをつけるよ!
間違わないように覚えておいてね!
PCCSにおける三属性での色表記方法(色相・明度・彩度を組み合わせる)
冒頭で、PCCSではHue(色相)とTone(明度・彩度)の2つの属性で色を表すと解説しましたが、三属性での色の表記が必要な場合は、三属性の各属性の間に「ー」ハイフンを入れ「色相記号ー明度ー彩度」の順に表記します。
例として「2:R」(赤)の場合、
2:R-4.5-9s
のように表記します。
「22:P」(紫)だと
22:P-3.5-9s
となります。
また、無彩色を表す場合は、明度を表す数値の前に「n」をつけ、n-6.5のように表記します。

こうした色の表し方だと、どの色相で明度はどのくらいか、彩度はどのくらいかがはっきりと分かるから、人に色を正確に伝えることができるね!
まぁPCCSの概念を知ってないといけないけど・・・。
PCCSの等色相面を理解しよう
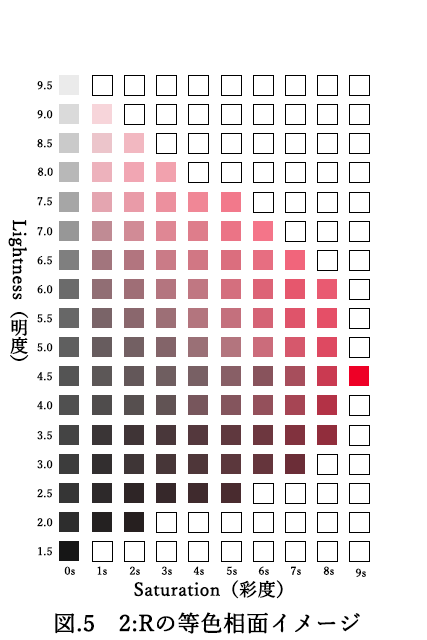
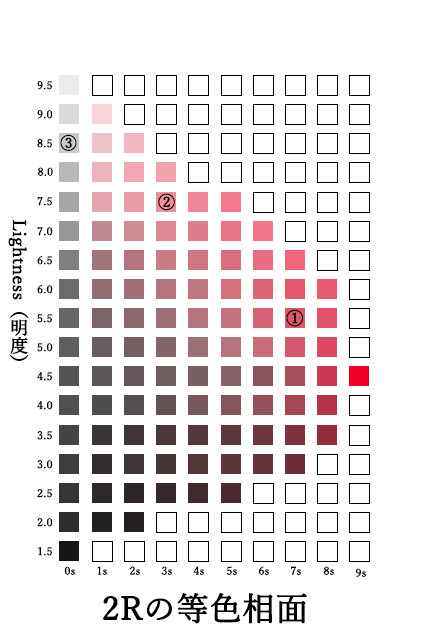
PCCSでは縦軸に明度、横軸に彩度を配置して、同じ色相の色の明度と彩度の段階を規則的に並べると、等色相面が出来上がります。(図.5)

図.5を見ると、2:R(赤色)の純色は、Lightness 4.5,Saturation 9sの位置にあります。
しかし各色相の純色が必ずしもLightness 4.5,Saturation 9sの位置にあるわけではありません。
色相が変わると純色の位置も変わります。
例えば18:B(青色)の場合だと純色の位置は、Lightness 3.5,Saturation 9sになります。
各色相の純色の彩度は9sとすべて等しいですが、2:Rと18:Bを比べても分かる通り、明度に違いがあります。
そのため等色相面の形も各色相ごとに純色の位置が異なってくるため、等色相面の形も違ってきます。
PCCSのトーンを完全マスターしよう
トーンとは?(明度と彩度の組み合わせ)
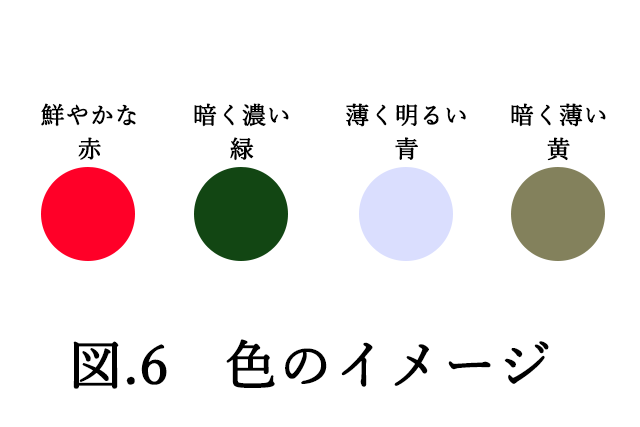
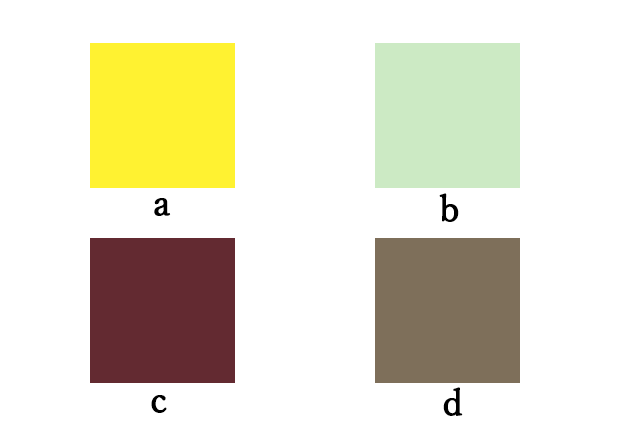
色には「濃い・薄い」「明るい・暗い」「鮮やか・濁り」のような形容詞をつけて色を表現することがあります。(図.6)

高明度ほど明るく低明度ほど暗くなります。
同様に、高彩度ほど鮮やかで低彩度ほどくすんでいきます。
図.6を見ていただくと、例えば「暗く濃い緑」だと「暗い」という明度と「濃い」という彩度の2つの要素を含んでいることが分かります。
このような明度と彩度の2つの要素を合わせ持つ色の感じ方の特性を、PCCSではトーン(Tone)という概念で表します。
またトーンは、「色の調子」という意味で色調(しきちょう)とも呼ばれます。
トーンの種類(v・b・ltなど)
先ほども軽く書きましたが、トーンとは「明度と彩度の両方の側面をもつ考え方」となります。
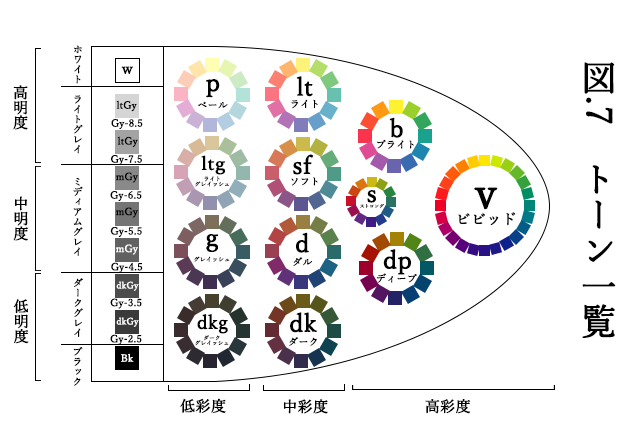
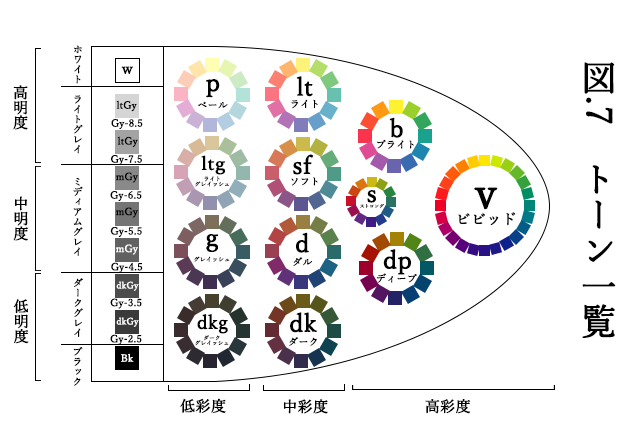
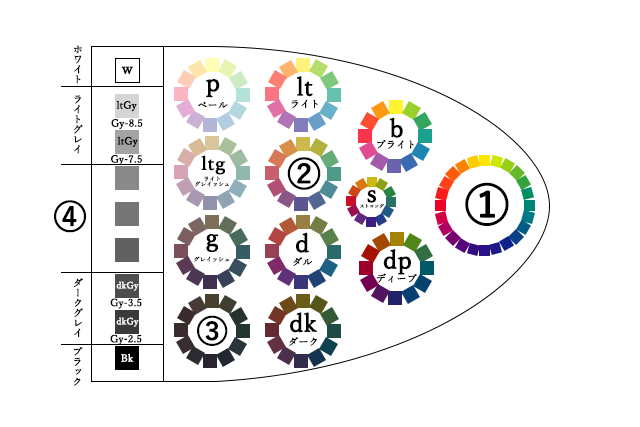
トーンは有彩色と無彩色に分けられ、有彩色では12種類に分類され12トーン、無彩色では5種類あります。(図.7)

有彩色のトーン
有彩色は全部で12種類あり、各トーンにはそれぞれそトーンから連想されるイメージがあります。
各トーンの名前やそのトーンの持つイメージを下にまとめています。(イメージは一例です)
- v(ビビット)「意味:鮮やかな」
イメージ 派手な - b(ブライト)「意味:明るい」
イメージ 陽気な - s(ストロング)「意味:強い」
イメージ 情熱的な - dp(ディープ)「意味:濃い」
イメージ 深い - lt(ライト)「意味:浅い」
イメージ さわやかな - sf(ソフト)「意味:柔らかい」
イメージ 穏やかな - d(ダル)「意味:鈍い」
イメージ くすんだ - dk(ダーク)「意味:暗い」
イメージ 円熟した - p(ペール)「意味:薄い」
イメージ かわいい - ltg(ライトグレイッシュ)「意味:明るい灰みの」
イメージ 落ち着いた - g(グレイッシュ)「意味:灰みの」
イメージ 地味な - dkg(ダークグレイッシュ)「意味:暗い灰みの」
イメージ 陰気な

各トーンが持つイメージを理解していると、それに合わせた配色のコーディネートができるので、普段の服装やインテリアなどでおしゃれな組み合わせができるようになるよ!
無彩色のトーン
無彩色は全部で5種類あり、以下にまとめます。
- W(ホワイト)
イメージ 清潔な - ltGy(ライトグレイ)
イメージ しゃれた - mGy(ミディアムグレイ)
イメージ スモーキーな - dkGy(ダークグレイ)
イメージ 寂しい - Bk(ブラック)
イメージ シックな
無彩色は「彩度は無く明度のみで表す」、と前回で解説したのを覚えていますか。
トーンとは、明度と彩度を併せ持つ考え方なので無彩色の場合は、厳密にはトーンとは言いません。
あくまで5種類に分類されているということです。

試験では「新配色カード199a」をもとに問題が出題されるんだけど、「新配色カード199a」にはストロングトーン(sトーン)は含まれていないよ。
だからストロングトーン(sトーン)は試験には出題されないよ!
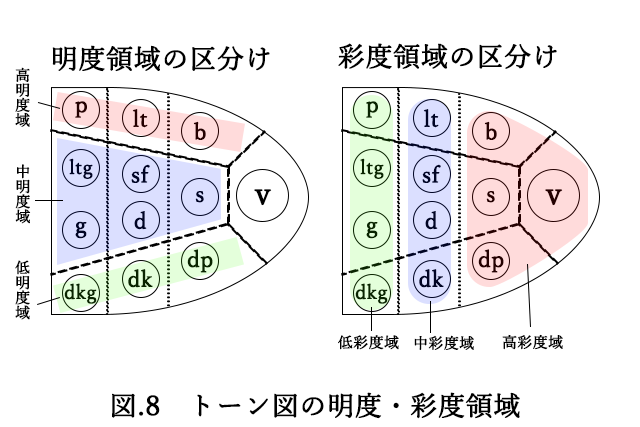
トーンの明度・彩度領域
トーン図では(図.8)縦方向が明度、横方向が彩度を表しています。
図上で上に行くほど明度が高くなり、右に行くほど彩度が高くなります。
例えばltトーンの場合、図.8を見てみると高明度かつ中彩度ということが分かります。
また、最も彩度が高いのはvトーンとなります。


各トーンの明度、彩度は図を見なくても答えれるようにしっかり覚えておいてね!
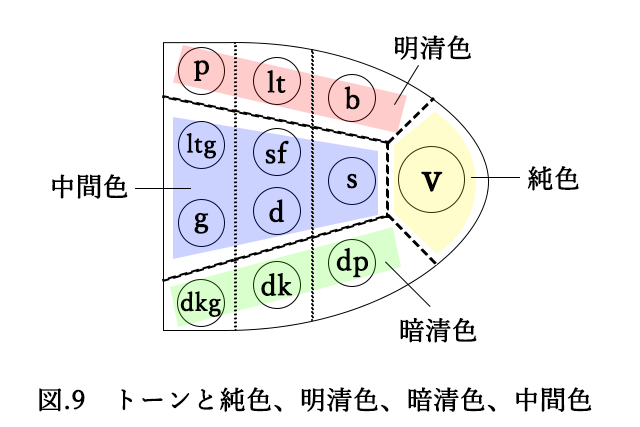
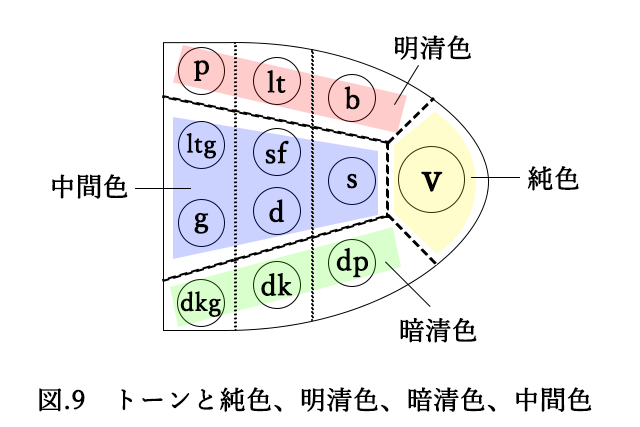
純色・明清色・暗清色・中間色の関係
前回、色は有彩色と無彩色に分けられると解説しました。
さらに有彩色は純色、明清色、暗清色、中間色に分けられると解説しました。
有彩色のトーンも純色、明清色、暗清色、中間色に分けることができます。(図.9)

図.9を見ていただくと分かる通り、高明度域のトーンは明清色、中明度域のトーンは中間色、低明度域のトーンは暗清色になります。
そして彩度が最も高いvトーンは純色となっています。
図.7と図9のトーン図を並べてみると色のイメージがしやすいと思います。


高明度域のb.lt,pトーンは純色に白が少しずつ足されており濁りがない明清色のトーンになります。
低明度域のdp,dk,dkgトーンは純色に黒が少しずつ足されており濁りがない暗清色のトーンになります。
そして中明度域のs,sf,d,ltg,gトーンは純色に灰を足しており濁った色になるので中間色となります。

図.7から、明清色であるltトーンと中間色であるsfトーンを見比べると、色の違いが見分けづらいよね。
また中間色のdトーンと暗清色のdkトーンも見分けづらいよね。
こういった微妙なトーンの違いを見分けれるように「新配色カード199a」などで勉強しよう!
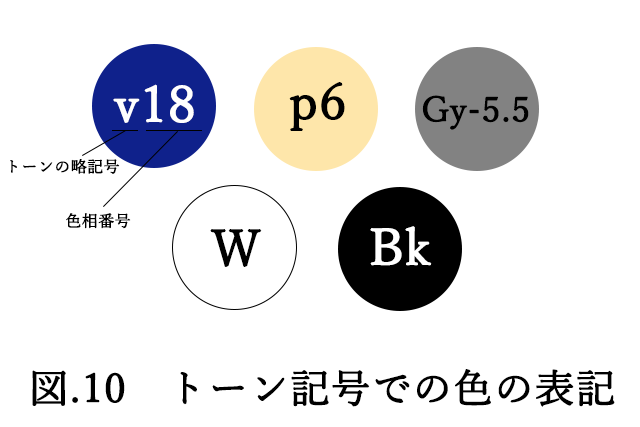
トーン記号で色を表す方法
PCCSでは原則として色を表示する際はトーン記号で表します。(図.10)
三属性での色の表示の仕方も解説しましたが、原則はトーン記号です。

ヒュートーンシステムという名の通り、色相とトーンで表すトーン記号が原則になるんだ!
トーン記号での色の表示の仕方は、トーンの略記号と色相番号を使って表示します。
例として
ビビットトーン(v)の18:Bを表示する場合
v18
のように表記します。
ペールトーン(p)の6:yOの場合
p6
になります。
トーンの略記号は小文字のアルファベットで表します。
例のようにビビットトーンはv、ペールトーンはpのようになります。
そして色相番号は色相記号で使われている1~24の数字になります。
18:Bは18、6:yOは6になります。
無彩色の場合は、グレイ「Gy-」の後に明度の数値を書きます。
明度が5.5の場合だと
Gy-5.5
となります。
そして白はW、黒はBk
と表記します。

練習問題
最後にまとめ問題です。
それぞれの問いに答えてみましょう。
また( )に入る言葉を答えましょう。
答えは問題文をタッチすると表示されます。




お疲れ様でした。
練習問題は全問正解できましたか?
間違えた個所があればもう一度復習してみましょう!

トーン記号やトーンの略記号、色相番号や色相記号など似てる単語が多くて分からなくなるよね。
間違いやすい単語を下に分かりやすくまとめてみたから参考にしてね!
「」の中がそれぞれ該当しているよ!
・色相名
「赤」や「青」「紫みの赤」など色の名前
・色相番号
「1~24の番号」
紫みの赤が「1」
そこから色相環上で時計回りの順に赤が「2」、黄みの赤が「3」と続く
・色相の略記号
赤だと「R」、青は「B」、黄みの緑は「yG」
「~みの」は小文字で書く
・色相記号
赤は「2:R」、黄は「8:Y」、青みの紫は「21:bP」
「色相番号:色相の略記号」で書く
・トーンの略記号
ビビットトーンは「v」、ソフトトーンは「sf」、ディープトーンは「dp」
有彩色のトーンの略記号は小文字のアルファベット
・トーン記号
ビビットトーンの赤は「v2」、グレイッシュトーンの黄緑は「g10」
「トーンの略記号と色相番号」を連ねて書く
無彩色は「Gy-」に明度の数値
白は「W」、黒は「Bk」
今回は色彩検定3級の基礎となる「PCCS」という表色系を学習しました。
3級では全てこのPCCSの考え方で色を学習していきます。
PCCSでの色の表し方や各色相の色相番号、そしてトーンなど覚えることが多いですがしっかり復習をして頑張って覚えましょう。
特に色相番号は24まであるので大変そうだなと感じるかもしれませんが、案外簡単なものです。
自分なりに覚えやすいやり方を見つけてみてください!
それでは次回も頑張っていきましょう。