前回で色相やトーンを基準に配色していく、というような配色をする際の考え方を学習しました。
そして今回は、配色をより効果的にするための「基本的な配色技法」を学習していきます。
前回までの知識でも十分に伝えたいイメージに沿った配色を作ることはできます。
その配色をより効果的に、より魅力的にすることができる「技」を今回解説していきます。
このような実際に役立つ知識を知ることで、より一層色彩について学ぶのが楽しくなってくると思いますので、頑張っていきましょう。
アクセントカラーの考え方(配色にリズムをつくる)
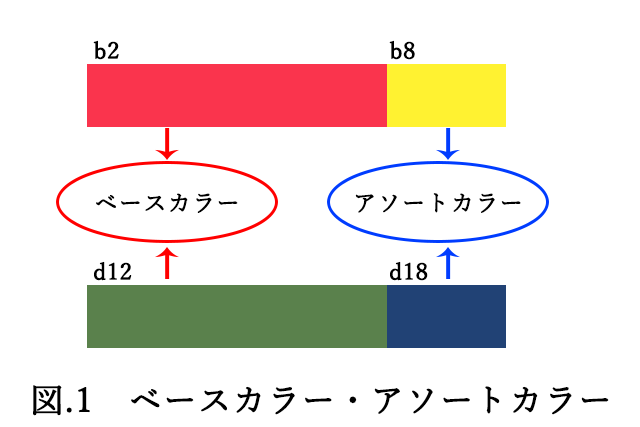
配色をした時に最も面積が大きい色(一番使っている色)をベースカラーまたは強調色(きょうちょうしょく)といい、その次に面積が大きくベースカラーに組み合わせている色をアソートカラーまたは配合色(はいごうしょく)と言います。(図.1)


ベースカラーは全体の70%、アソートカラーは全体の25%と言われているよ!
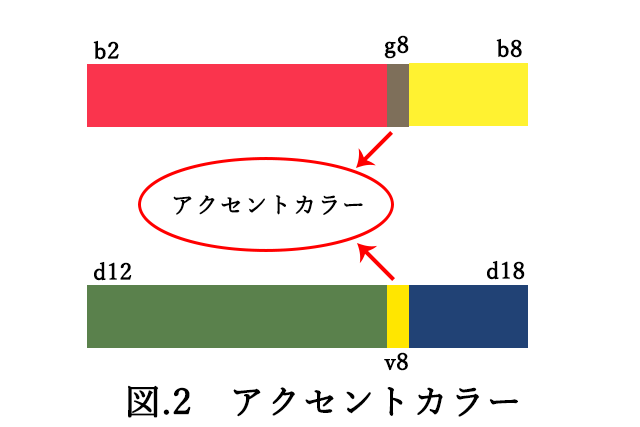
このベースカラーとアソートカラーで作った配色をより効果的に、また特定の部分を目立たせたりしたい時に用いる色をアクセントカラーと言います。(図.2)
アクセントカラーは「小さい面積」かつ「目立つ色」で使うのがポイントです。
そうすることで配色を全体的に引き締め、他の色をより効果的に見せることができます。


アクセントカラーの色は、図.2みたいに他の色との明度差・彩度差が大きくなる色を使うと最も効果的だよ。
あと高彩度色同士の配色の場合、低彩度色をアクセントカラーとして使う場合もあるよ!
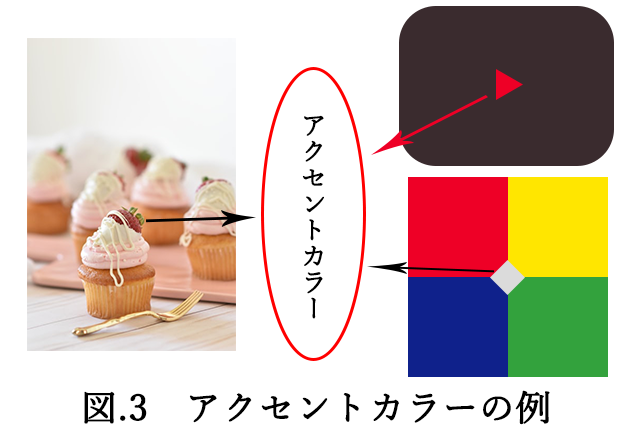
アクセントカラーというのは、色数に関係なくどんな配色でも用いることができます。
例えば図.2だと2色の配色にアクセントカラーを用いているが、図.3のように単色や3色配色にもアクセントカラーを用いることができます。


どんな場合でもアクセントカラーは「小さい面積」で「目立つ色」だよ!
「目立つ色」はベースカラーやアソートカラーを基準にした時に目立てばいいから、低彩度色や白色・黒色のような無彩色を使ってもいいよ!
セパレーション(色を区切って見やすくする技法)
純色同士を組み合わせた時それぞれの色の主張が強すぎて見にくい時があります。
またその逆で低彩度色同士を組み合わせた時それぞれの色が曖昧で見にくい時などもあります。
そういった時には、その配色の境界部分に別の色を加えてお互いの色を分離させることで、全体を見やすくまとめてくれます。
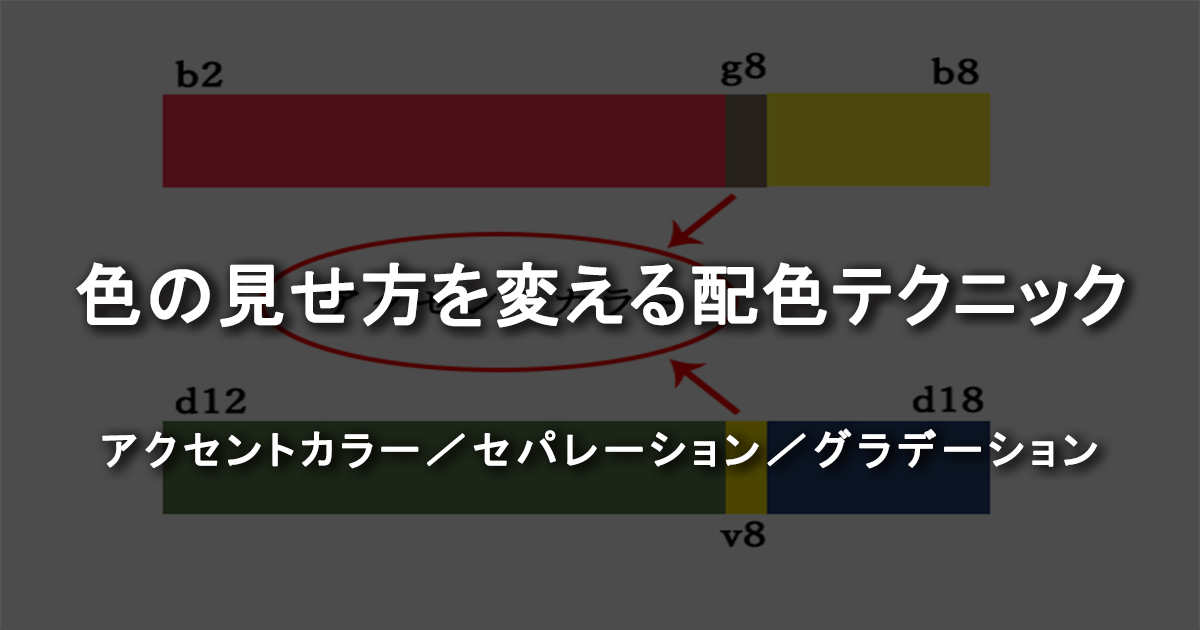
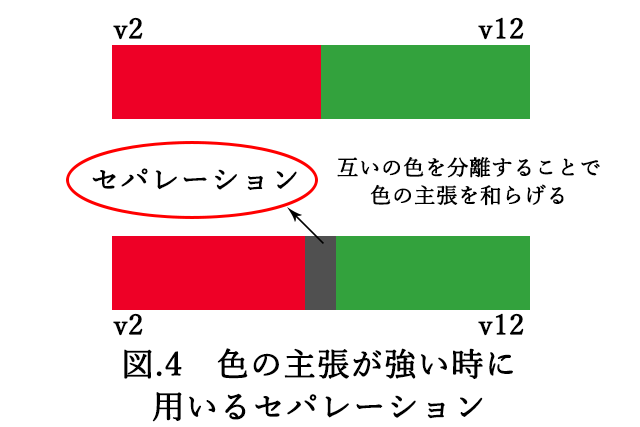
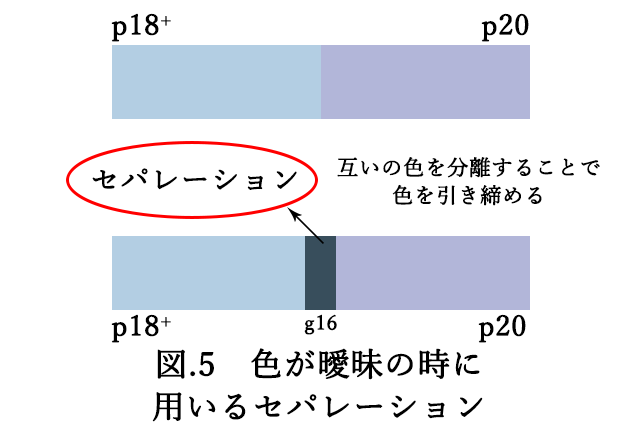
このような全体の配色を調和させる時に用いる方法をセパレーションと言います。(図.4,図.5)

図.4のようにお互いの色の主張が強く全体的に見にくい時などに、セパレーションを用いて互いの色を分離することで全体が見やすくなります。

図.4みたいに色同士が主張し合って見にくくなることをハレーションって学んだね。
忘れていたら【色彩検定3級】色の見え方の変化で解説しているから復習してみてね!

図.5の場合はお互いの色が似たような色でかつ低彩度であることから、それぞれが曖昧でこちらも全体的に少し見にくくなっています。
この場合もセパレーションを用いて互いの色を分離することで、全体的に引き締まって見やすくなります。

図.4,図.5みたいに色を分離することでコントラスト感を調節する役割をセパレーションが担っているよ!
セパレーションは他の色を引き立たせたい時によく用いるので、無彩色や低彩度色がよく使われます。
また他の色と明度差がある色を使うこともポイントになってきます。
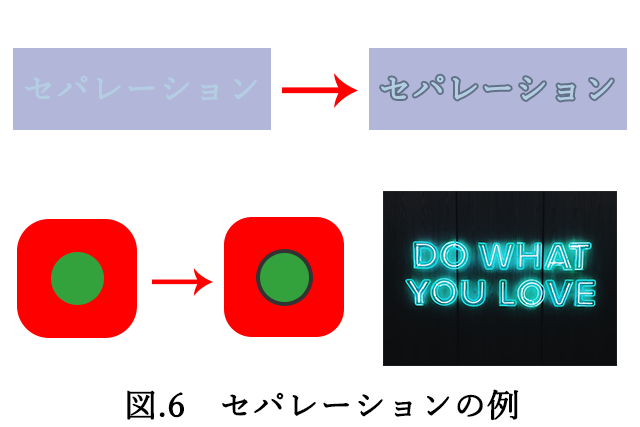
セパレーションを効果的に用いている配色を実際に感じてみましょう(図.6)


セパレーションは色の境界部分に他の色を入れて、色同士をしっかり分けるってことが重要だよ!
グラデーションの基本(色の連続的な変化を理解する)
色を段階的に規則正しく変化させた配色をグラデーションと言います。
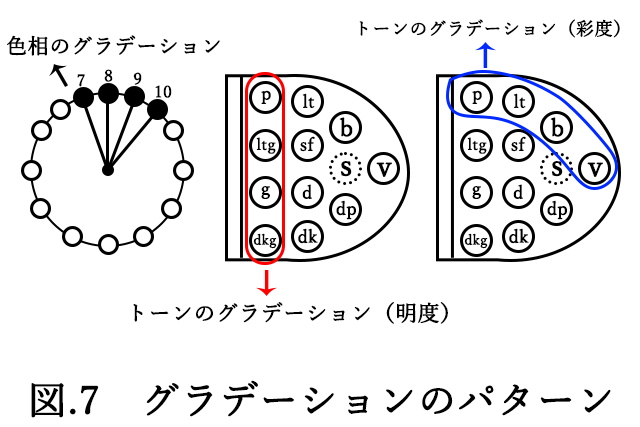
グラデーションは主に、「色相のグラデーション」「トーンのグラデーション(明度)」「トーンのグラデーション(彩度)」の3パターンがあります。(図.7)

この3パターンのグラデーションを詳しく解説していきます。
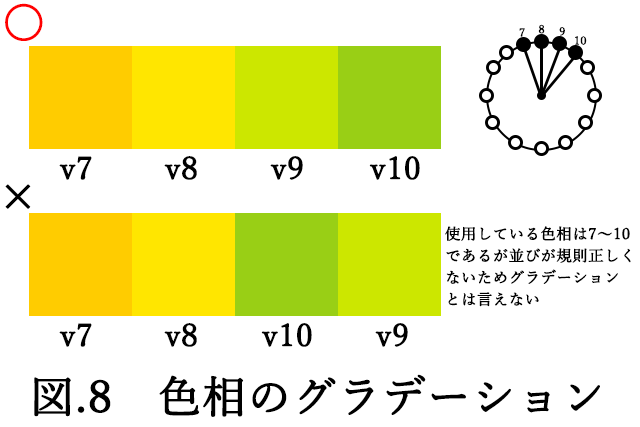
色相のグラデーション(色みの変化で連続性を作る)
色相のグラデーションでは、隣り合う色相の色相差は基本的には1~3程度が適切です。(図.8)
また高彩度トーンであるほど色の変化がよく感じられ効果的な配色となります。

図.8の下側の配色では、配色の順番が「7-8-10-9」となっています。
グラデーションは色を段階的に規則正しく並べる必要があり、この場合だと規則正しくないのでグラデーションとは言えません。

図.8では隣り合う色相の色相差が1だけど、「v2-v4-v6-v8」みたいに色相差が「2」でもグラデーションになるよ!
色彩検定3級の試験で使用する「新配色カード199a」はvトーン以外のトーンは偶数番号しかないから、色相差が「2」のグラデーションをよく見ると思うよ!
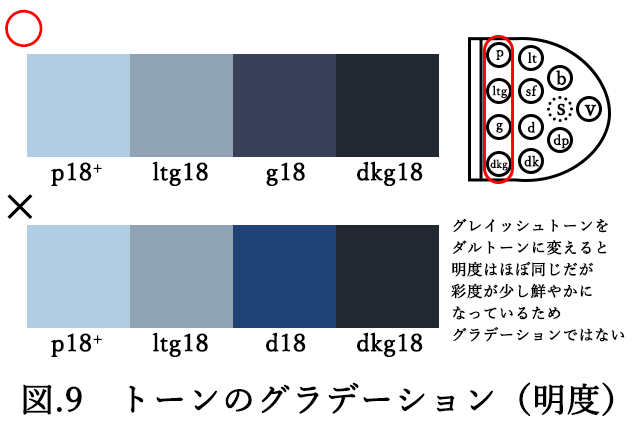
明度によるグラデーション(明るさの変化)
明度によるグラデーション(明度)は、主に明度が段階的に変化していくグラデーションです。
トーン図上では縦方向の関係性を持ち、有彩色での配色と無彩色での配色があります。(図.9)

図.9の下側の配色では、明度は段階的に変化していますが、彩度に注目してみると1色だけ中彩度が入っており彩度に規則性がありません。
なのでこの場合だとグラデーションとは言えません。

図.9はトーン記号を表記しているから分かりやすいけど、もしトーン記号の表記がなかった時にどっちが正しいグラデーションか見分けがつくかな?
カラーカードなどを何回も見ていると、そのうちトーン記号を見なくてもある程度色の見分けがつくようになるよ!
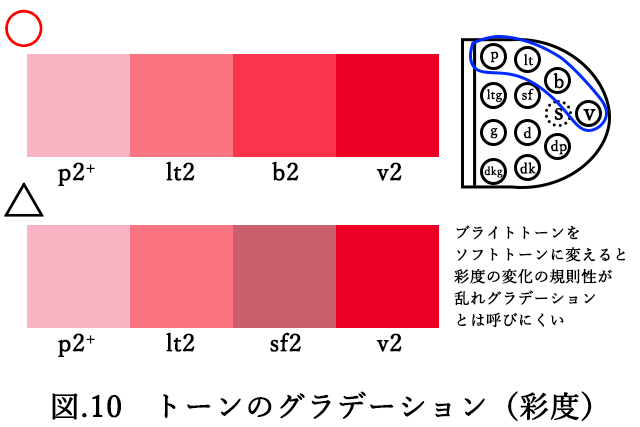
彩度によるグラデーション(鮮やかさの変化)
彩度によるグラデーション(彩度)は、主に彩度が段階的に変化していくグラデーションです。
トーン図上では横方向の関係性を持ちます。(図.10)
またトーン図を見て分かる通り、彩度の変化と共に明度も変化しており、彩度によるグラデーション(彩度)は、明度の要素も含まれています。

図.9の下側の配色では、本来ブライトトーンになるところにソフトトーンを使っており、彩度の変化の規則性が少し乱れてしまいます。
なのでこの場合だとグラデーションではない、とまでは言いきれませんがあまり適切な配色ではありません。

グラデーションを使って配色をすると、隣り合う色同士は近い色のため統一感があるけど、両端の色を比べると結構色の差は大きいよね。
だからグラデーションって統一感と変化、両方の性質を持っているよ!


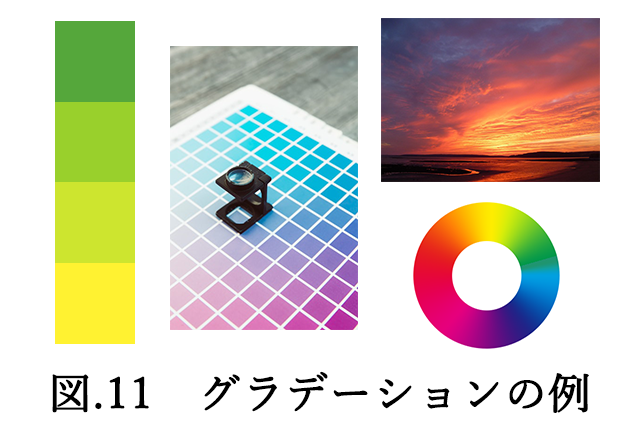
図.11の例であるような色の境界がはっきり見えなくても、段階的に連続して色が変化しているのもグラデーションと呼ぶよ!
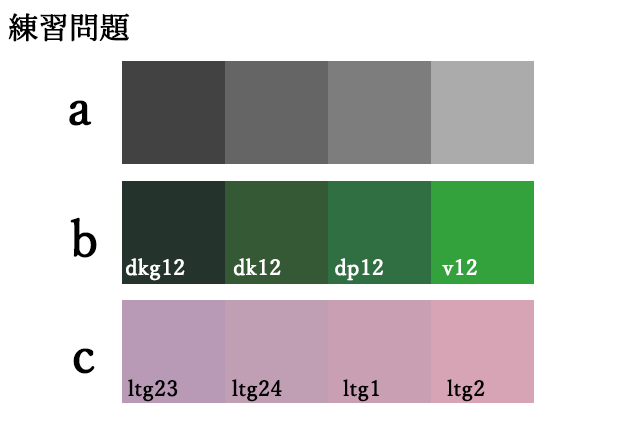
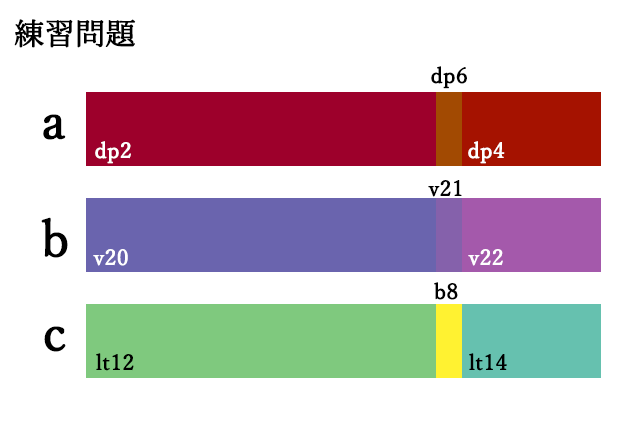
練習問題
最後にまとめ問題です。
それぞれの問いに答えてみましょう。
また( )に入る言葉を答えましょう。
答えは問題文をタッチすると表示されます。


お疲れ様でした。
練習問題は全問正解できましたか?
間違えた個所があればもう一度復習してみましょう!
今回は基本的な配色技法を解説しました。
ただ色を組み合わせて配色するよりも、今回解説した「アクセントカラー」や「グラデーション」のような配色技法を使うことによって、より効果的な配色を作ることができます。
日常生活でよく見るデザインなどには「アクセントカラー」や「セパレーション」などが効果的に使われていることが多いです。
日々の生活の中でもよく目にするので、それを少しでも意識していると配色デザインの引き出しも多くなりますので、日々アンテナを張りながら生活してみて下さい!