これまで、
・「色相を基準にして作る配色」
・「トーンを基準にして作る配色」
の2つの配色の考え方を学習してきました。
今回は上記2つの考え方を合わせた「色相とトーンを組み合わせた配色」を学習していきます。
日常生活で実際に配色を決める時は、色相とトーンの両方を考えながら色を決めていくのが一般的かと思います。
今回の内容を理解することで、今後配色をする際には適切な色を使うことができるようになるので、頑張っていきましょう。
まとまりが感じられる配色(統一感のある組み合わせ)
「色相に共通性がある配色」と「トーン共通の配色」を組み合わせて配色します。
「色相に共通性がある配色」を基本として配色を作る場合、先に使用する色相を決めた後にトーンを決めて配色していきます。
反対に「トーン共通の配色」を基本として配色を作る場合は、先に使用するトーンを決めた後色相を決めて配色していきます。

「赤色を使う配色がしたい」「青色を使う配色がしたい」みたいな場合だと、先に色相を決めてからトーンを選定していけばいいよ!
「可愛くしたい」「地味めにしたい」みたいなイメージを決めてから配色する場合は、先にトーンを決めてから色相を選定しよう!
共通性のある色相 × 共通性のあるトーンで作る調和配色
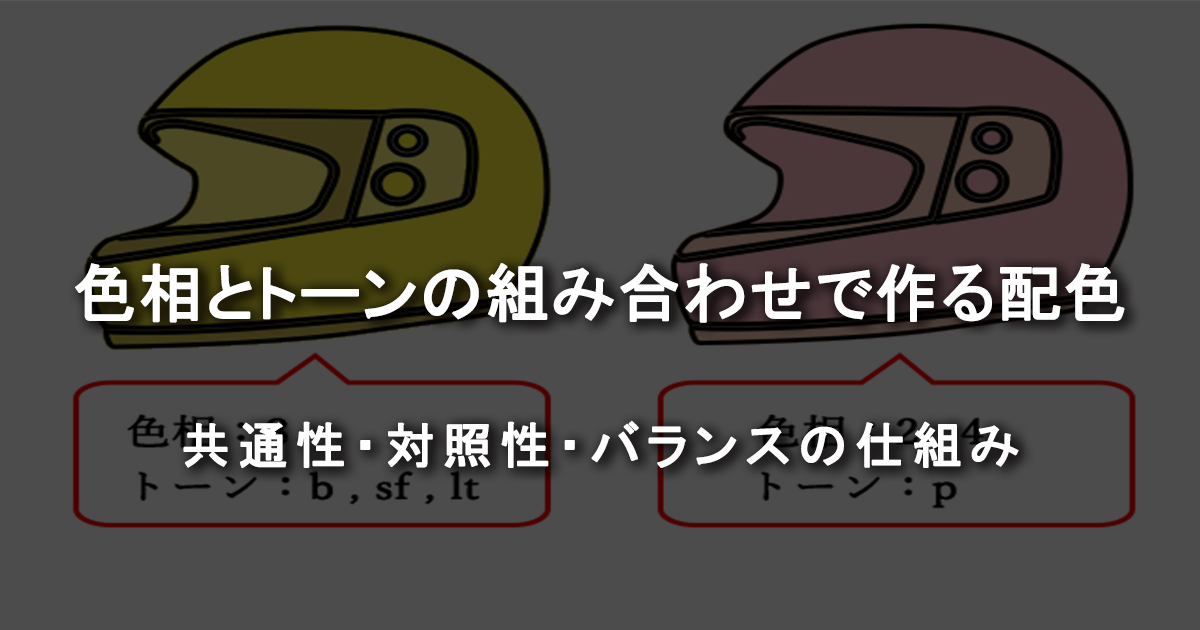
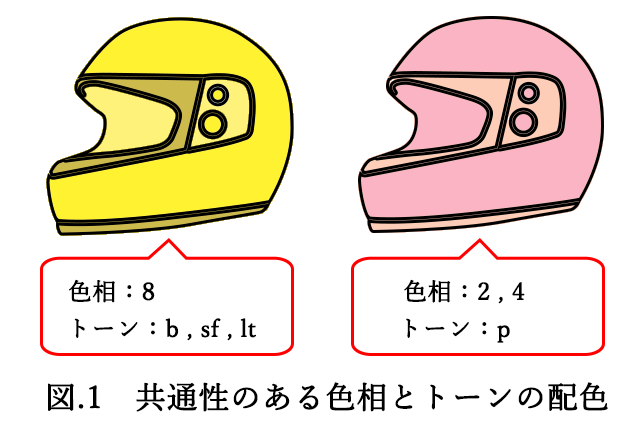
共通性のある色相・トーン同士を組み合わせると最もまとまりが感じられる配色となります。(図.1)

図.1 の左側の図では先に色相(8:Y)を決めており、トーンはブライトトーン(b)・ソフトトーン(sf)・ライトトーン(lt)の3つを使って配色をしています。
色相は全て8:Yで同一色相、トーンは類似トーンとなっており、全体的に「黄色」でまとまった配色となっています。
一方右側の図では、先にペールトーン(p)を決めてその後、類似色相の関係である2:Rと4:rOを用いて配色をしています。
右の図はペールトーンで統一しているので、全体的にまとまっており「かわいい」イメージをもつ配色となっています。

おさらいとして、共通性のある色相は「色相差が0~3」で同一色相、隣接色相、類似色相の3つがあったね。
共通性のあるトーンは「トーン図上で同じもしくは縦、横、斜めに隣接」していて同一トーン、類似トーンの2つだったね!
変化が感じられる配色(メリハリを出す組み合わせ)
「色相に対照性がある配色」と「トーン対照の配色」を組み合わせて配色します。
この時、対照トーンを高彩度トーン同士で配色すると色のコントラストをしっかり感じられますが、低彩度トーン同士で配色した場合、高彩度トーン同士の組み合わせと比べて色のコントラスト(主に色相)が弱くなります。

またおさらいとして、対照性のある色相は「色相差が8~12」で対照色相、補色色相の2つがあったね。
対照性のあるトーンは「明度が対照的なトーン同士・彩度が対照的なトーン同士」の2パターンだったね!
対照性のある色相 × 対照性のあるトーンで作るコントラスト配色
対照性のある色相・トーン同士を組み合わせると最も変化が大きく感じられる配色となります。(図.2)

図.2では、色相は補色色相の関係にある8:Yと20:V、そしてトーンも対照トーンの関係にあるブライトトーン(b)とディープトーン(dp)を用いて配色しています。
高彩度トーン同士での配色になるので、色相の変化が大きいのが分かります。
また、明度にも差があり全体的にコントラストをはっきりと感じる配色となっています。

「ブライトトーン」と「ペールトーン」の組み合わせだと対照トーンであり、彩度の差は感じられるものの、明度の差はあまり感じないと思うよ。
このようにトーンの組み合わせによっては、はっきりとしたコントラストを感じれない場合があるよ!
まとまりと変化を両立する配色(統一+アクセント)
「共通性のある色相(またはトーン)」と「対照性のあるトーン(または色相)」同士を組み合わせます。
組み合わせ方によって、「配色のまとまりと変化のバランス」を調節することができます。
共通性のある色相(またはトーン)× 対照性のあるトーン(または色相)の組み合わせ
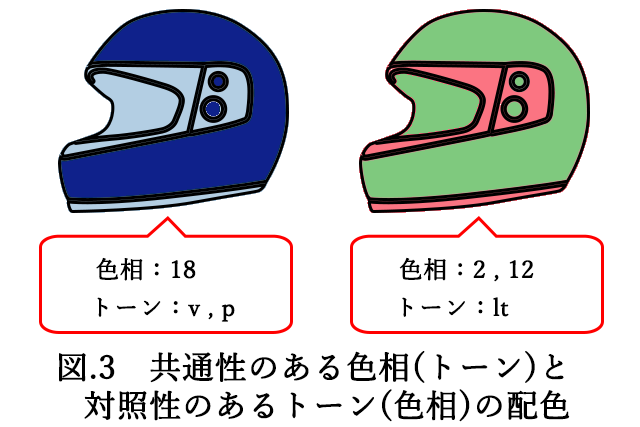
共通性のある色相(トーン)と対照性のあるトーン(色相)を組み合わせると、まとまりを感じながらも変化のある配色となります。(図.3)

図.3の左側の図は色相は18:B、トーンをビビットトーン(v)とペールトーン(p)を用いており、色相に共通性を持たせトーンに対照性を持たせた配色となっています。
この図では色相が同じであるがトーンの対照性が強いため、同色であることのまとまりも感じられるが、トーンの変化が強く、全体的に変化を感じる配色となっています。
右側の図では、色相が対照色相の関係にある2:Rと12:Gを用いているが、トーンは同一トーンかつ低彩度トーンであるペールトーン(p)を用いています。
なので見てわかる通り、色相にも変化は見られますがトーンのまとまりを強く感じられるので、全体的に変化がありつつもまとまった配色となっています。

例えば図.3の右側の図を、ビビットトーン(v)に変えるだけでコントラストをはっきり感じられる変化の大きい配色になるよ!
「まとまりと変化のバランスを調節できる」というのは、組み合わせによってまとまり感を強調することも、変化を強調することもできる、っていうことなんだ!
練習問題
今回の章での練習問題はお休みです。
今回の章は「色相を基準とした配色」・「トーンを基準とした配色」を合わせた配色を解説しているので、覚えてほしい所は、前章の「色相を基準とした配色」・「トーンを基準とした配色」の基礎的な部分です。
復習をするのであれば、「色相を基準とした配色」・「トーンを基準とした配色」をしっかり理解しておきましょう。
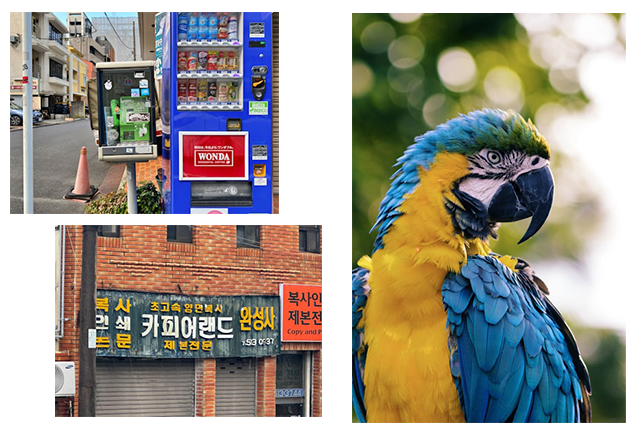
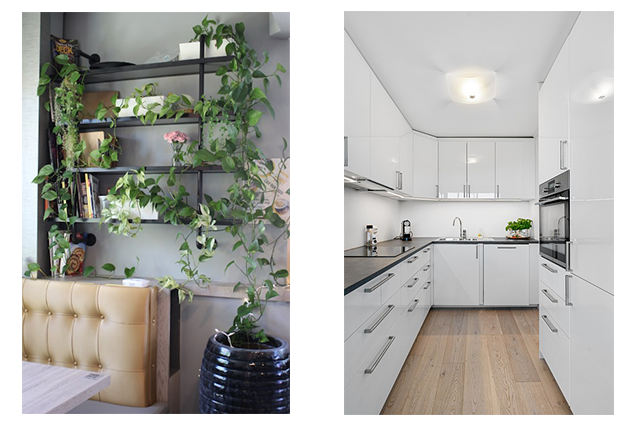
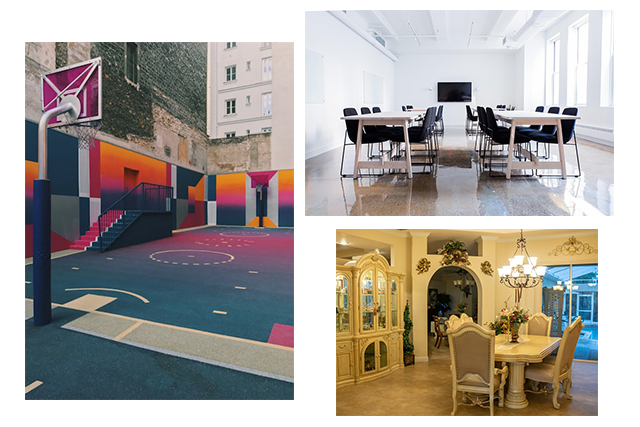
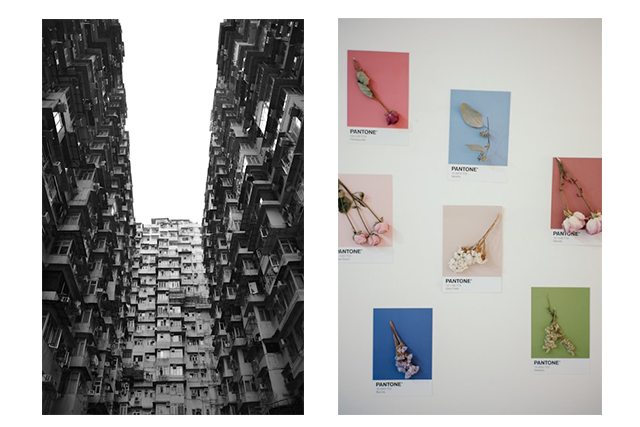
なので今回は様々な画像を用意しました。
下の画像を見て、「どのような配色になっているのか」「色相とトーンは何を使っているのか」「全体的にどんな印象だったか」など色々考えてみましょう!




いかがだったでしょうか。
たくさんの画像を用意しましたが、それぞれ使っている色相も違えば印象も違うかと思います。
こういう色相とこういうトーンを組み合わせるとこんな印象になるんだ、と感じていただけると今回までに学習してきたことがしっかり身についている証拠です!
色彩を理解すると色の見え方や考え方も変わってきたのが分かりますね。
なのでこれからもしっかり学習していき、どんどん色彩の知識を深めていきましょう。